Design Externship
In my final semester as a master’s student, I worked as part of a team of 7 designers and 1 mentor from Amazon.
Our focus was on the proactive actions taken by the Amazon Alexa on home automation devices and the feedback loop that follows it.


Hunches allows Alexa to proactively suggest or take actions based on your usage patterns and habits in your smart home.
Alexa Hunches leverages machine learning to gain insights into the user’s smart home habits. Hunches are often wrong and feedback helps reduce subsequent errors.
What are hunches / proactive actions?
How does feedback help hunches?


There are three issues leading to a subpar proactive experience

Problem 1
Users not aware of proactive action
Users are not even aware that a proactive action has even taken place

Problem 2
No context given about proactive action
The details of proactive actions are hard to find as it is deeply hidden within the Alexa app

Problem 3
User not sure if feedback is useful
Users are less willing to give feedback because they do not see its impact
Problem 1
Users are not aware of proactive actions
Hunch notification settings are not device specific
Hunch notifications take place through voice and optionally through a mobile notification. Notifications are either turned on or off for all devices. They are not device specific.
Therefore, users disable them due to high volume of notifications

Suggestions turned ON
Too many notifications from all smart devices
Suggestions turned OFF
Users miss out on important notifications such as security related hunches

Research Insight
Users prefer to be notified in a semi-proactive manner
Not intrusive, but not hidden either
Concept 1:
Echo show widget
Users want notifications but in a way that is not intrusive or unsolicited.
By leveraging the Echo Show's always-on display, we can grab the user's attention to notify them of proactive actions triggered by Alexa without being intrusive.
Concept 2:
Phone widget

Current widget
(to invoke Alexa)




Re-designed widgets
(to invoke Alexa + hunch notifications)
By enhancing Alexa's widget, we integrated hunch notifications to deliver updates on the user's home screen without intrusion.

Improving user awareness non-intrusively
Research Insight
Intrusive notifications are preferred during high-stakes situations
Different devices had different notification tolerances
Concept 3:
Device-level alerts
Users preferred to be immediately notified of high-stakes activity such as security-related door locks, baby room devices etc. Therefore, notification settings had to be different for different devices.

Current design
(Select devices that can be acted by hunches)


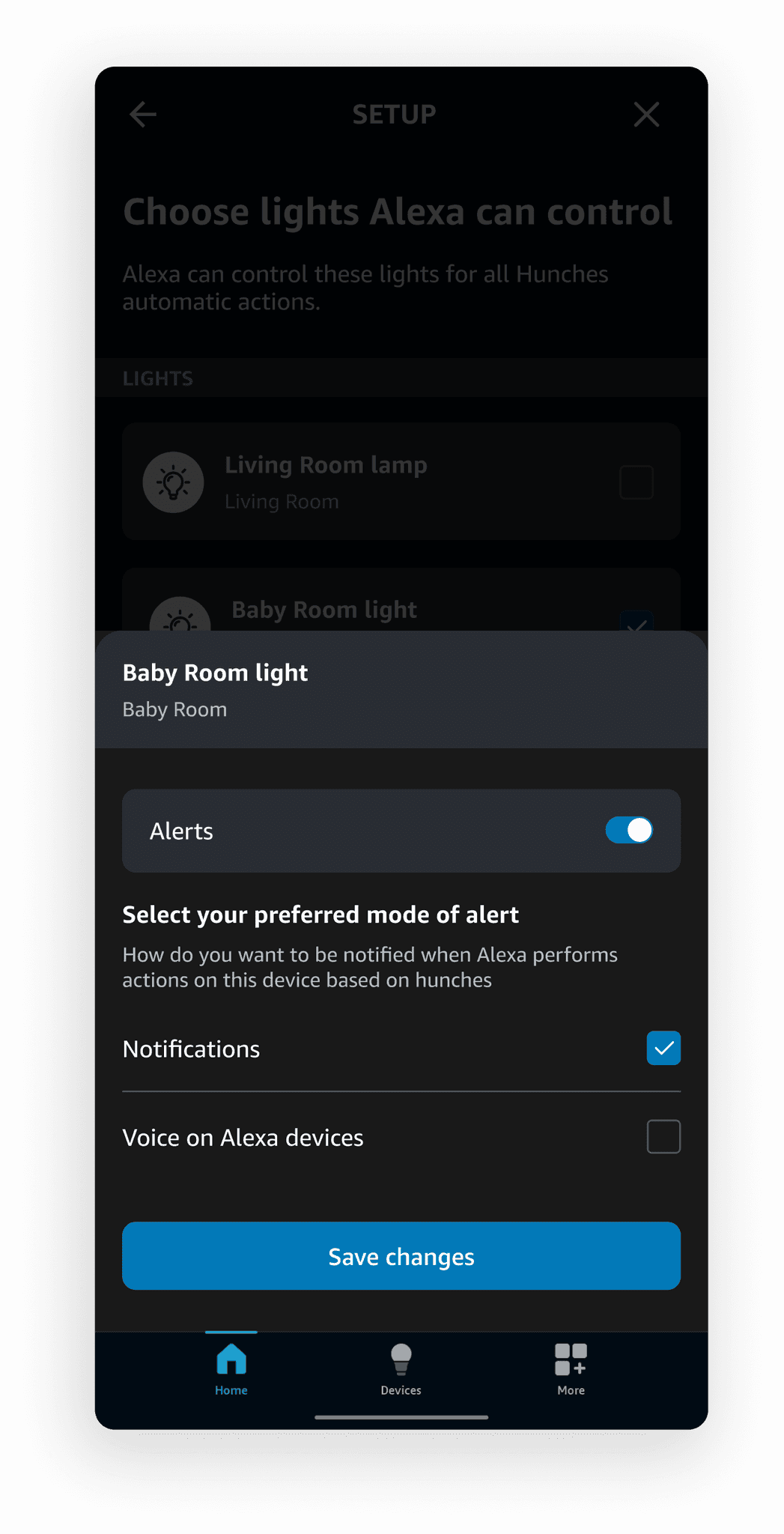
Redesign
(Allows the user to create custom alerts at a device-level)
While enabling devices for Alexa's hunches, users can choose to set alert types for each selected device without any additional steps
Problem 2
The app does not give sufficient context about the proactive action
Hunches are hidden deep within the Alexa app
Activities are hidden under settings, and it requires the user to go down 4 levels in the hierarchy. This makes proactive actions hard to find.
The current design of the app requires users to search for the hunch on their app. The user’s initial response to a proactive action is confusion due to no context being given about the action.




Concept 4:
Home screen updates

A new "Hunches" section now appears on the home screen to alert users of actions initiated by Alexa

A new tag introduced in the device tile will inform users of proactive actions performed on it

Problem 3
Users are not sure if feedback will improve their experience
User motivation to provide feedback reduces over time
Regularly providing feedback can get exhausting over the span of weeks or months. This leads to a decline in feedback for proactive actions over time.

Research Insight
Users are more likely to give feedback when the impact of feedback is made transparent
Concept 5:
Impact of feedback over time
This shows how Alexa’s hunch model has changed its predictions over time as a result of continuous user feedback


What would I have done differently?
I would have started by being a user myself and auditing the current experience including the Alexa app and the hunch feature. It would have saved a lot of time and would have prevented wrong assumptions about the experience.
Due to the shorter timespan, we ran out of time to test our concepts on the users. If I had more time, I would have performed multiple rounds of user testing and iterations.
I would have also explored more of the vocal interaction aspect of the experience rather than simply the echo and mobile experience.

Next Steps
Further explore incorporating voice as a medium to interact with Alexa and provide feedback
Provide a less disjointed experience when user switches between modalities while interacting with Alexa. For example, when the user interacts with Alexa via voice but feedback is presented on the echo device
Provide a more seamless experience between devices to provide feedback. For example, giving feedback through the mobile app and then the echo device as the user moves through their house



